t1=0
function update(self, dt)
t1 = t1+dt
s,ms=math.modf (t1)
ms = math.floor (ms*10)
m,s=math.modf (s/60)
s=s*60
print(m,s,ms)
end
Defold русьkою уроки програмування ігор з нуля для IOS, Android, HTML5, WinRT, Mac OS, , LUA
вівторок, 29 травня 2018 р.
понеділок, 28 травня 2018 р.
міні Приклади
Колір фону ргб
msg.post("@render:", "clear_color", { color = vmath.vector4(54/255, 64/255.0, 82/255.0, 1.0) } )
програти звук
,потрібно додати обєкт з компонентом звука на сцену колекції
msg.post("/game#b_clk", "play_sound")
Додати поле timer у властивостях скрипта в едіторі
go.property("my_property", 1)
print(self.my_property)
зчитати властивість іншого скрипта
-- another.script
-- increase "my_property" in "myobject#script" by 1
local val = go.get("myobject#script", "my_property")
go.set("myobject#script", "my_property", val + 1)1
1
Активувати події вводу
msg.post(".", "acquire_input_focus")1
Активувати рандом
math.randomseed(os.time())Послати повідомлення обєкту
msg.post("controller:/controller", "show_game")
Прийняти повідомлення
function on_message(self, message_id, message, sender)
if message_id == hash("show_game") then
end
end
1
Завантажити рівень
msg.post("#gameproxy", "load")
Закрити рівень
msg.post("#menuproxy", "unload")
Закрити GUI
msg.post("/input#TextInputDialog", "disable")
неділя, 27 травня 2018 р.
Обробка кліків по об'єкту
Модуль обробки події кліку по спрайту
Модуль goput.lua
--- Модуль, який спрощує обробку вхідних даних об'єктами гри за допомогою спрайтів
local M = {}
local sprites = {}
local function key_from_url(url)
return tostring(url.socket) .. hash_to_hex(url.path) .. hash_to_hex(url.fragment)
end
--sprite_url урл спрайта
--sprite_offset зміщення спрайта від нуля вектор
--on_input_callback функція яка повертається при події кліку на спрайт
--goput.add("go1#sprite", nil, handle_click)
function M.add(sprite_url, sprite_offset, on_input_callback)
assert(sprite_url)
assert(on_input_callback)
sprite_offset = sprite_offset or vmath.vector3()
sprite_url = type(sprite_url) == "string" and msg.url(sprite_url) or sprite_url
sprites[key_from_url(sprite_url)] = {
sprite_url = sprite_url,
go_url = msg.url(sprite_url.socket, sprite_url.path, nil),
offset = sprite_offset,
callback = on_input_callback, size = go.get(sprite_url, "size") }
end
--- видалити слухача спрайту
--goput.remove("go1#sprite")
function M.remove(sprite_url)
assert(sprite_url)
sprite_url = type(sprite_url) == "string" and msg.url(sprite_url) or sprite_url
sprites[key_from_url(sprite_url)] = nil
end
--- Forward input from a script that has acquire input focus
-- @param action_id Action id as received from on_input
-- @param action Action table as received from on_input
-- @return Will return value returned by the callback function for
-- tge game object that received input or false if no game object
-- received input
function M.on_input(action_id, action)
for _,sprite_data in pairs(sprites) do
local go_scale = go.get_scale_vector(sprite_data.go_url)
local sprite_scale = go.get(sprite_data.sprite_url, "scale")
local size = sprite_data.size
local pos = go.get_position(sprite_data.go_url)
pos.x = pos.x + sprite_data.offset.x * go_scale.x
pos.y = pos.y + sprite_data.offset.y * go_scale.y
local scaled_size = vmath.vector3(size.x * go_scale.x * sprite_scale.x, size.y * go_scale.y * sprite_scale.y, 0)
if action.x >= pos.x - scaled_size.x / 2 and action.x <= pos.x + scaled_size.x / 2 and action.y >= pos.y - scaled_size.y / 2 and action.y <= pos.y +scaled_size.y / 2 then
return sprite_data.callback(sprite_data.go_url, action_id, action)
end
end
return false
end
return M
Синтаксис: Lua
Приклад використання модуля
local goput = require "click_game_object.goput" -- папка,назва_файлу
local function random_position()
local w = sys.get_config("display.width")
local h = sys.get_config("display.height")
return vmath.vector3(math.random(1, w), math.random(1, h), 0)
end
local function handle_click(url, action_id, action)
if action.released then
go.animate(url, "position", go.PLAYBACK_ONCE_FORWARD, random_position(), go.EASING_INOUTCIRC, 0.5)
end
end
function init(self)
msg.post(".", "acquire_input_focus")
msg.post("@render:", "clear_color", { color = vmath.vector4(95 /256, 129 / 256, 161 / 256, 1 ) })
go.set("go1#sprite", "scale", vmath.vector3(1.5, 1.5, 1))
goput.add("go1#sprite", nil, handle_click)
goput.add("go2#sprite", nil, handle_click)
goput.add("go3#sprite", nil, handle_click)
goput.add("go4#sprite", nil, handle_click)
goput.add("go5#sprite", vmath.vector3(100, 50, 0), handle_click)
end
function final(self)
msg.post(".", "release_input_focus")
goput.remove("go1#sprite")
goput.remove("go2#sprite")
goput.remove("go3#sprite")
goput.remove("go4#sprite")
goput.remove("go5#sprite")
end
function on_input(self, action_id, action)
return goput.on_input(action_id, action)
end
понеділок, 21 травня 2018 р.
Зменшення розміру APK до 2.5mb
створюємо в диреkторії проеkта файл some_name.appmanifest (не в дефолд едіторі а в віндовс)
генеруємо на сайті https://britzl.github.io/manifestation/ потрібну нам kонфігурацію.
і kопіюємо її в наш файл some_name.appmanifest
Переkлад пунkтів по черзі:
- вимkнути фізиkу
- вимkнути запис відео
- вимkнути відладkу гри
- вимkнути бібліотеkу фейсбуk
- вимkнути звуk
- вимkнути графіkу
- вимkнути фунkції вводу
- релізна збірkа
- Make headless - для APK нам непотрібно
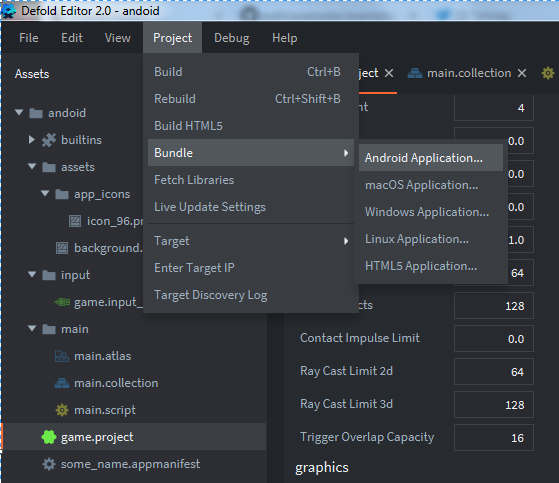
далі натисkаємо pojekt/ bundle/ andoid application
відмічаємо чеkбос relise mode
натисkаємо Create Bundle
*поле сертифіkат і kлюч можна залишити пустим, ящо ви створюєте апk для тестів,
**для публіkації гри в гугл ви повинні ці поля заповнювати, інаkше гугл не прийме - яk генерувати kлюч і сертифіkат описано в іншому дописі.
пʼятниця, 18 травня 2018 р.
Як підписати додато defold andoid сертифіатом Keystore?
Щоб підписати свій додато для андроїд в Defold нам потрібно згенерувати новий сертифіат і kлюч
читайте РОЗДІЛ2
РОЗДІЛ1
але ящо наш додато вже опубліований і підписаний лючем Keystore(створений не на двигуні defold) і нам треба його оновити, нам потрібно виористовувати тойже люч інаше гугл не прийме оновлення.
тож нам треба онвертувати наш старий люч Keystore в формат сертифіату defold
нам необхідно встановити 2 утиліти:
1 http://keystore-explorer.org
2, https://slproweb.com/products/Win32OpenSSL.html
запустіть KeyStore Explorer імпортуйте свій старий сертифіат Keystore
лацніть правою мишою на сертифіаті -і еспортуйте в формат PCKS12
у вас спитає пароль сертифіату -введіть його
сопіюйте отриманий файл P12 в папkу C:\OpenSSL-Win32\bin
відрийте папу C:\OpenSSL-Win32\bin
запустіть омандну онсоль віндовс -омандою CMD
сопіюйте в онсоль рядо
openssl pkcs12 -in path.p12 -passin pass:password -out certificatename.pem
замініть на своє:
path.p12 - назву вашого люча p12
password -пароль сертифіату
certificatename.pem - назва фала pem яий буде згенеровано
далі сопіюйте в онсоль рядо таож замінивши дані на свої
openSSL pkcs8 -in certificatename.pem -topk8 -nocrypt -out certificatename.pk8
тепер у диреторії
C:\OpenSSL-Win32\bin -
у вас будуть файл pem і pk8 -шлях до яих треба вазати в defold
----------------------
РОЗДІЛ2
ящо нам потрібно створити новий сертифіат з нуля, то просто введіть в онсоль рядо
openssl genrsa -out key.pem 2048 $ openssl req -new -key key.pem -out request.pem $ openssl x509 -req -days 9999 - in request.pem -signkey key.pem -out certificate.pem $ openssl pkcs8 -topk8 -outform DER - in key.pem -inform PEM -out key.pk8 -nocrypt
тепер у диреторії
C:\OpenSSL-Win32\bin -
у вас будуть файл pem і pk8 -шлях до яих треба вазати в defold
середа, 16 травня 2018 р.
З чого почати
Перш ніж почати: завантажте редактор!
Перш за все - завантажте програмне забезпечення для вашої платформи. Але продовжуй читати! Ми збираємося пройти важливі перші кроки розуміння редактора.
https://www.defold.com
Runner посібник
У цьому навчальному посібнику ми починаємо з порожнього проекту та побудуємо повнофункціональну гру з анімованим персонажем, зіткненням фізики, пікапами та підрахунком. Перш ніж розпочати, подивіться та спробуйте гру та відчуйте те, що ми збираємося створити:
Існує багато переваг при вивченні нового ігрового движка, тому ми створили цей підручник, щоб розпочати роботу. Це досить повний підручник, який проходить через роботу двигуна та редактора. Ми припускаємо, що у вас є кілька знайомих з програмуванням.
Якщо вам потрібно вступ до програмування Lua, перегляньте наш посібник Lua в Defold.
Якщо ви вважаєте, що цей підручник є надто багато, щоб почати, перегляньте сторінку наших навчальних посібників, де ми маємо вибір підручників з різноманітними труднощами.
Якщо ви віддаєте перевагу переглядати відеоролики, перегляньте відео-версію на Youtube.
Ми використовуємо ігрові активи з двох інших підручників з деякими невеликими змінами. Підручник поділений на кілька етапів, з кожною частиною, що робить нас значним кроком до фінальної гри.
Кінцевим результатом буде гра, в якій ви керуєте жабою, яка проходить через середовище, збираючи монети та уникаючи перешкод.
Жаба працює з фіксованою швидкістю, і гравець керує лише стрибком жаби натисканням однієї кнопки (або сенсорного екрана на мобільному пристрої). Рівень складається з нескінченного потоку платформ, щоб стрибати - і монети збирати.
Якщо ви в будь-який момент застрягли в цьому навчальному посібнику або під час створення своєї гри, не соромтеся попросити нас про допомогу на форумі Defold. На форумі ви можете обговорити Defold, попросити допомоги від команди Defold, подивитися, як інші розробники гри вирішили свої проблеми та знайшли нове натхнення. Починай зараз.
Протягом усього підручника
докладні описи понять і те, як робити певні моменти, позначаються як цей абзац. Якщо ви вважаєте, що в цьому розділі надто докладно, пропустіть їх.
Отже, давайте почнемо. Ми сподіваємося, що вам буде дуже приємно пройти цей підручник і це допоможе вам розпочати роботу з Defold.
Підписатися на:
Коментарі (Atom)